

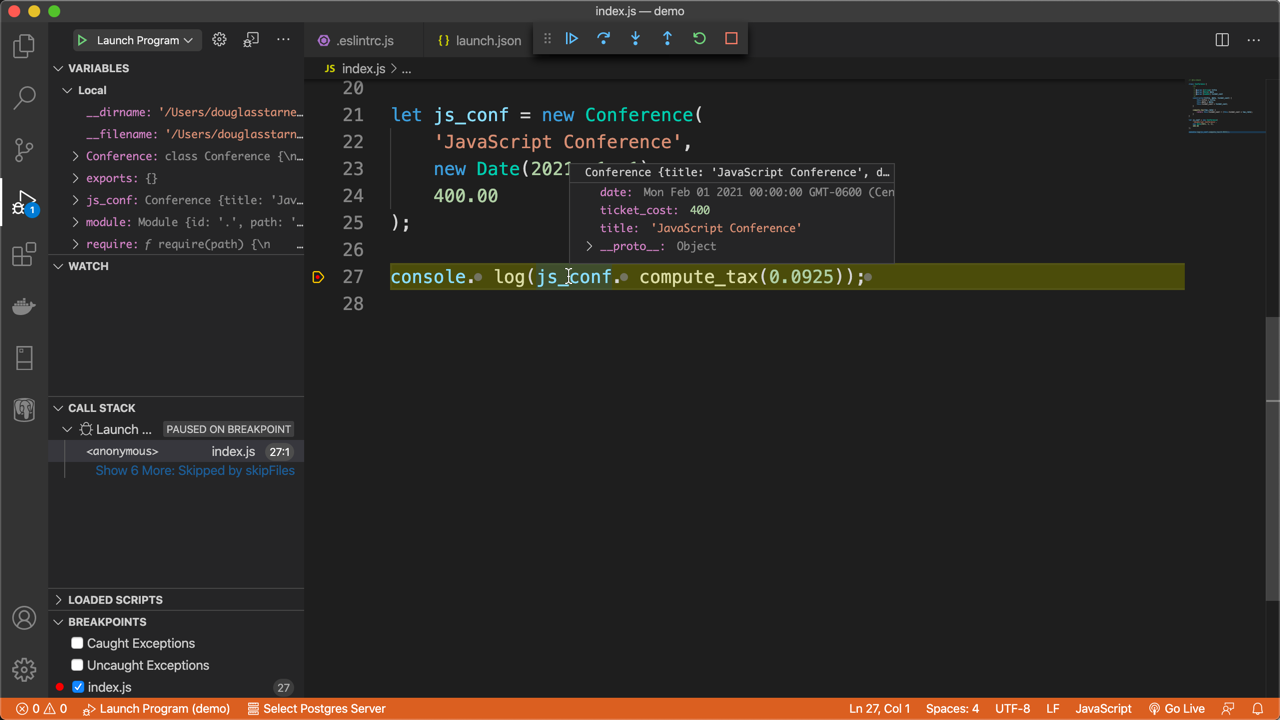
In the above figure, next command will set the debugger on the next line. The above command starts the debugger and stops at the first line as shown below.Īs you can see in the above figure, > symbol indicates the current debugging statement. Now, to debug the above application, run the following command. So, write debugger inside callback function as above. For example, we want to check the "data" parameter in the above example.
NODE JS WINDOWS SET DEBUG CODE

You can also use the remote debugging flag, so you can just pop open a chrome tab and visit the page.

Every time you make a change to your script, go through steps 4-6.Click the hamburger icon and wait for th the inspector window (just like Chrome/Webkit) to start, and go the Console tab.Then wait for node-webkit window to appear.
NODE JS WINDOWS SET DEBUG UPDATE
Update your package.json main attribute to point at the HTML file.Add the script to debug in a tag to the HTML file.node-webkit also has some oddities and changes to the normal Node API which can conflict with your existing libraries or dependencies. This is by far the least efficient method to inspect and view console output because of the long list of steps below. Run path/to/chrome/chrome.exe -app= to open the special node-codein console.Include codein in your script: var codein = require("node-codein").

Instead it uses its own proprietary/special console which feels a bit chintzy. You basically go to chrome://inspect on a stable version of Chrome and it debugs your running Node instance.Ī cross platform NodeJS REPL application based on electron and react frameworks.Įven though this tool uses the Chrome executable, it does not use the Chrome/Webkit inspector console for output. What we aim for Node is what we have for Chrome for Android. The goal is to provide a "unified debugger support across various v8 embedders". This is still in development but you can watch the progress on nodejs/node#2546 Update: devtool is looking to be my new choice.ĭebug Node.js code with Chrome Developer Tools on Linux, Windows and OS X. I prefer NodeMonkey because it uses the awesome Chrome developer console. One nice thing about NodeMonkey( and node-codein suggested below), is that you can leave up the developer console(no refreshes) everytime you make a change and restart the script, NodeMonkey just continues to listen.Īnother thing NodeMonkey has is locations(path, line number, and column), so you know where the message came from (see image below).


 0 kommentar(er)
0 kommentar(er)
